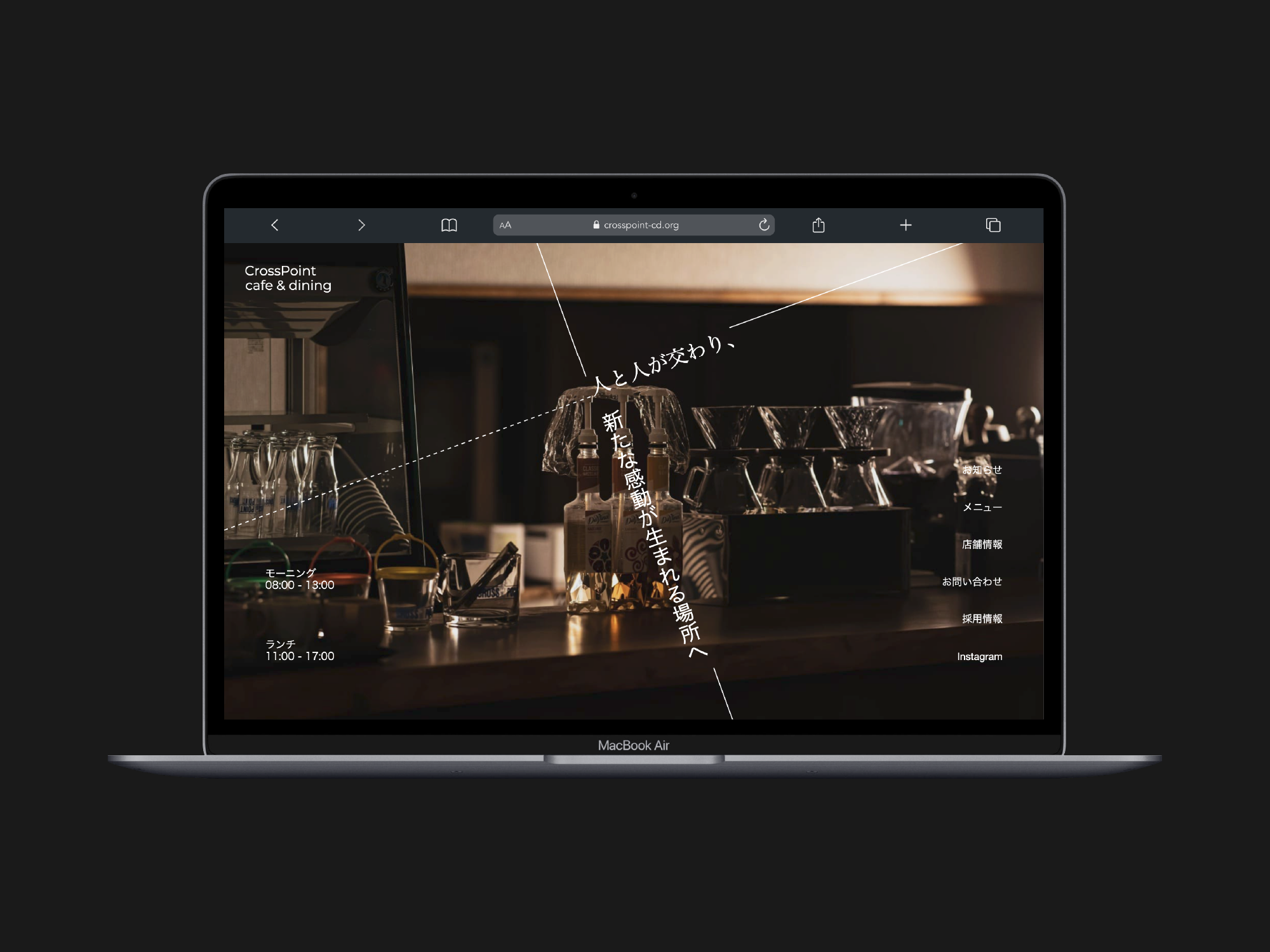
CrossPoint
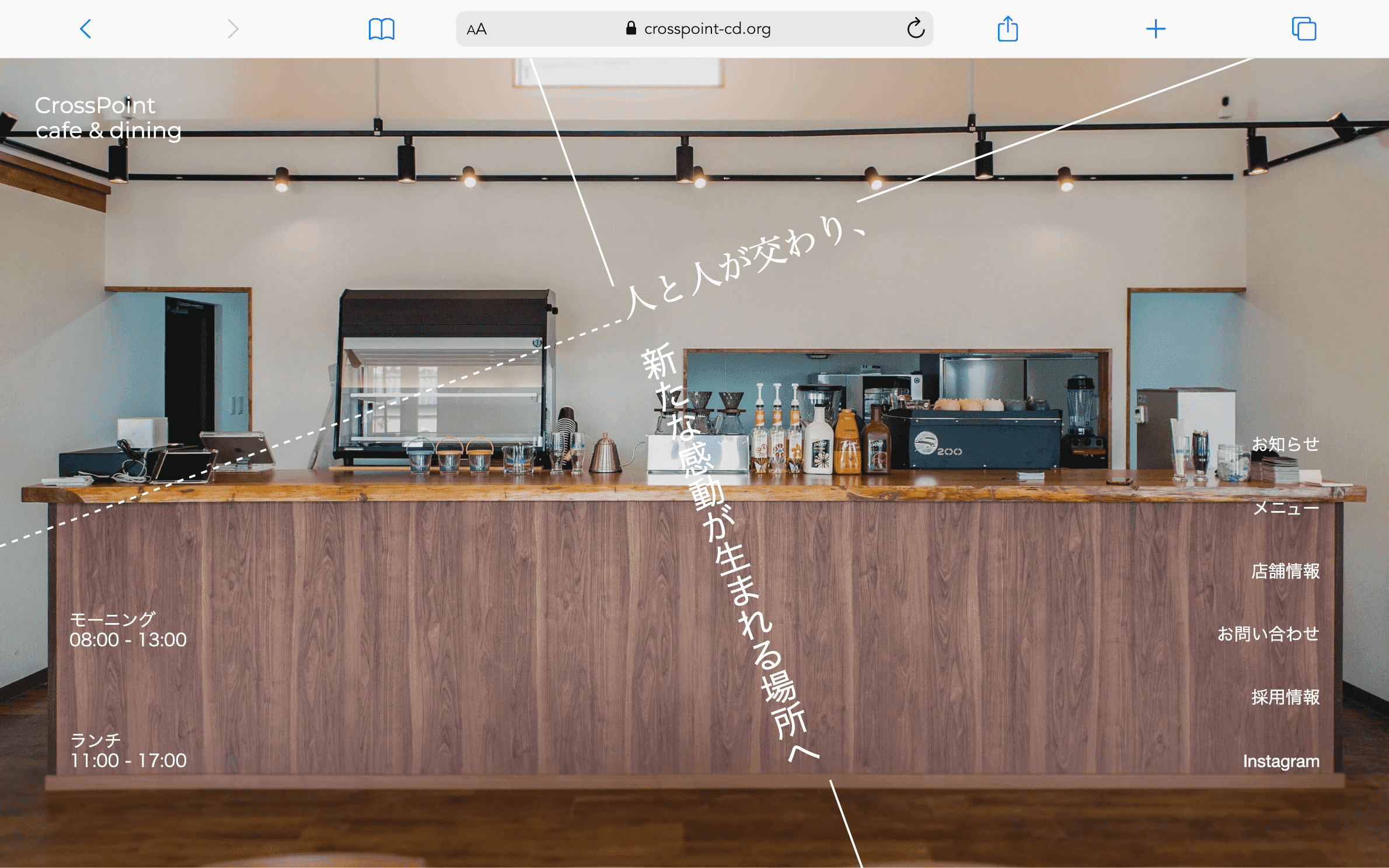
飲食店にとって、SNSでバズることが必ずしもプラスになるわけではないらしい。常連さんを大切にする店ほどメディア露出を嫌うというのを知った。そこに今ホームページを作る意味があると思った。インターネットに載せられた文章と画像という面ではホームページとSNSは同じであるが、流れている時間が違う。SNS疲れという言葉があるように、カフェでの流れる時間とは対極である。そんなゆったりとした時間は、タイムラインがないホームページでこそ表現できるのではと考えた。
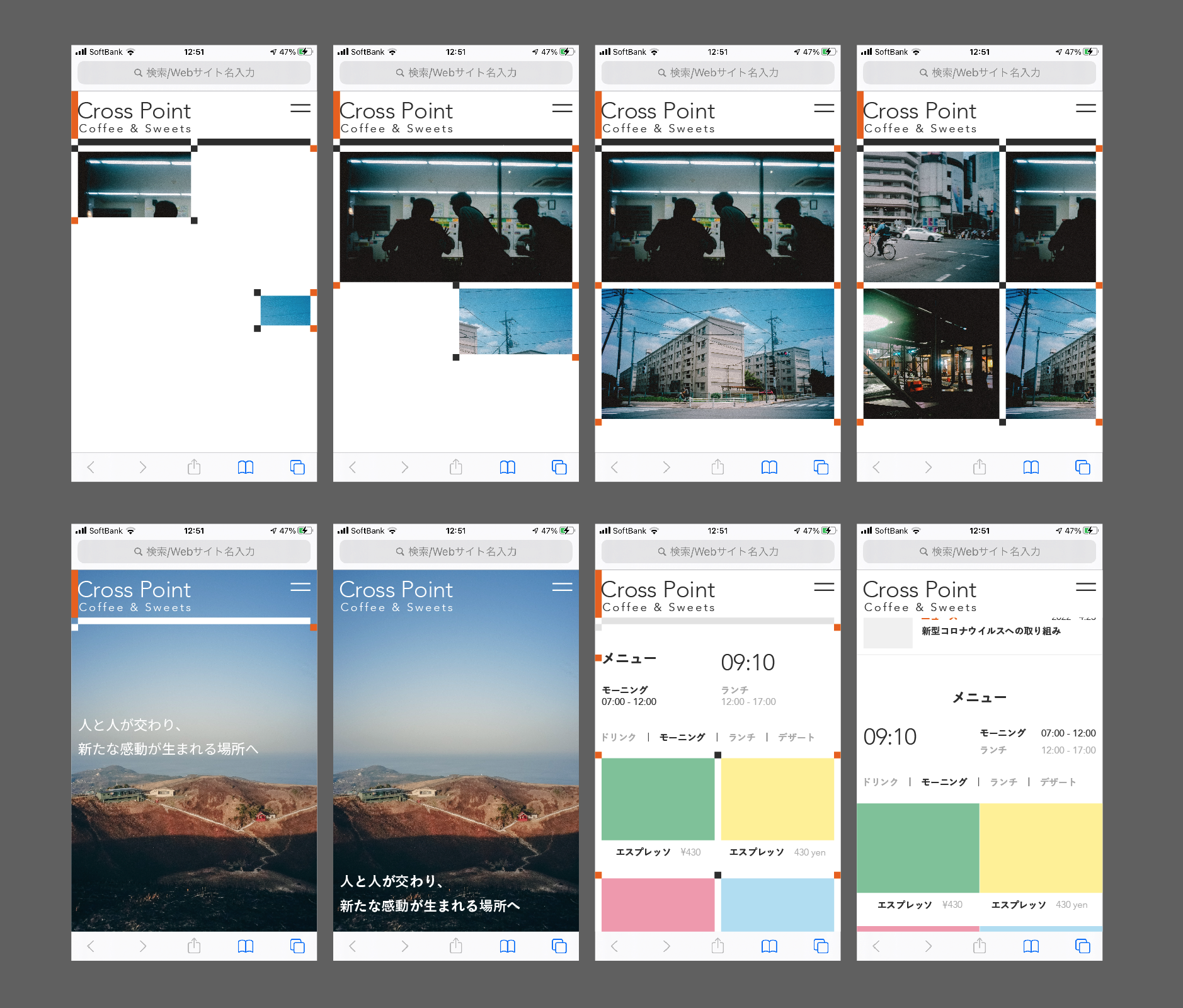
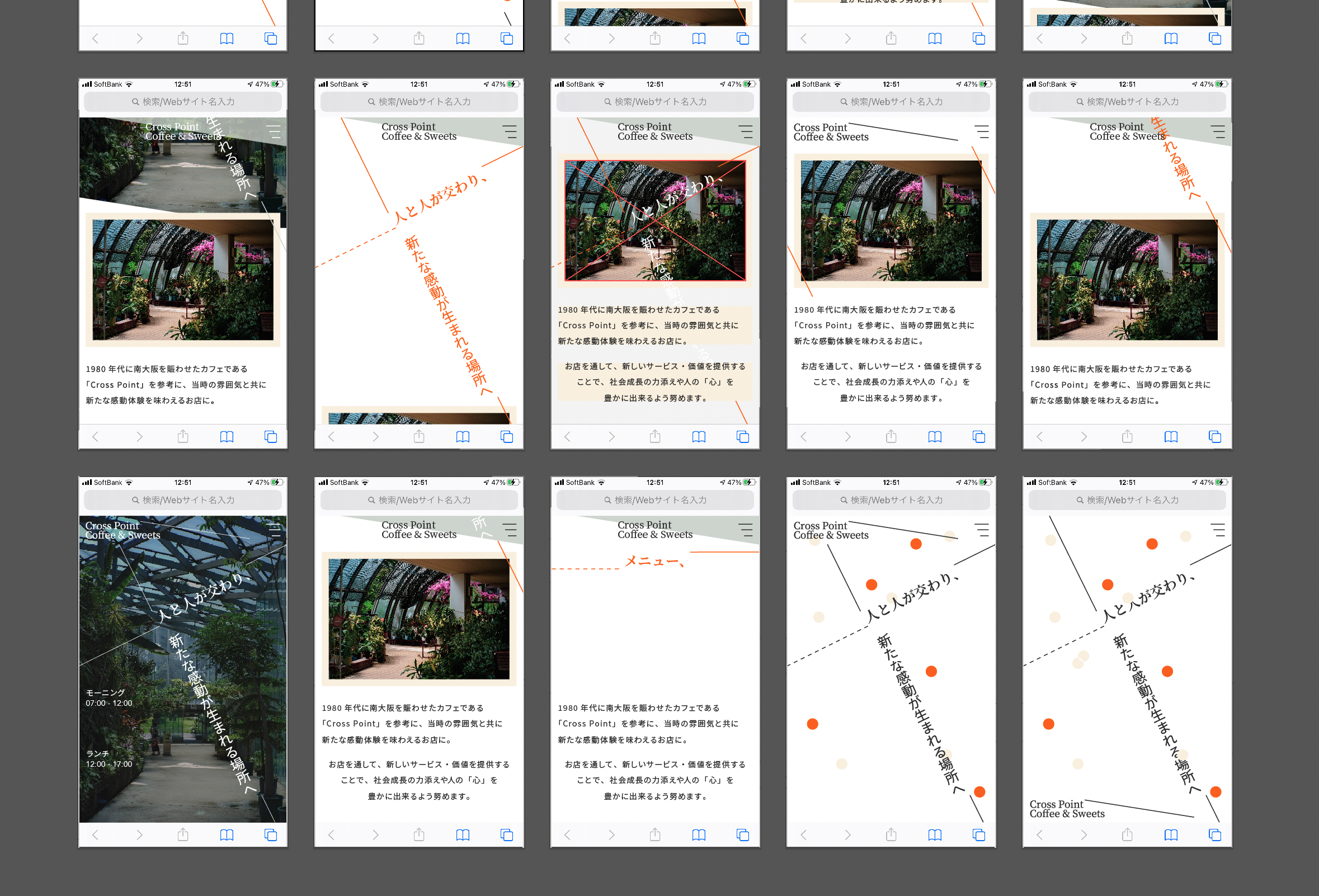
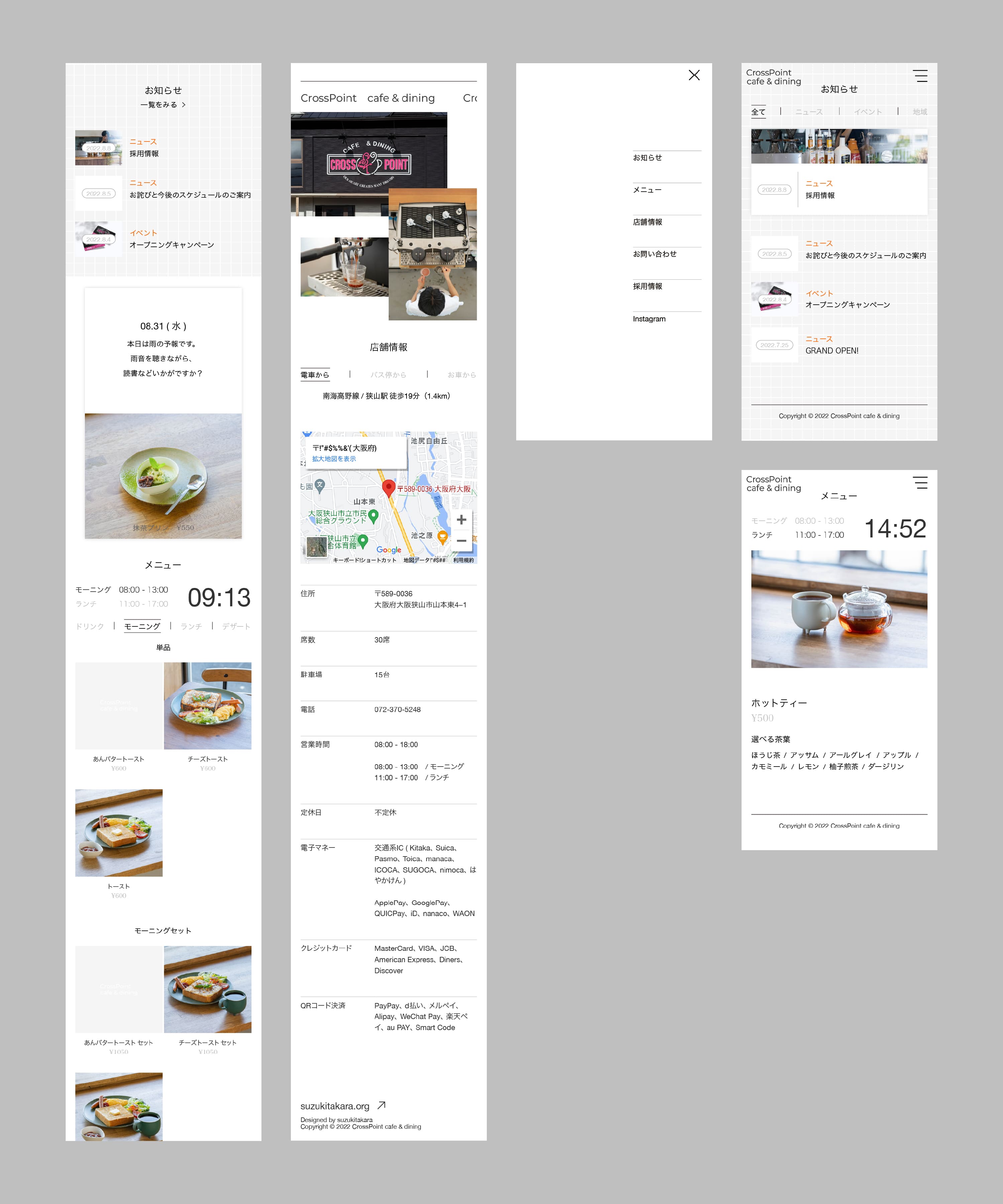
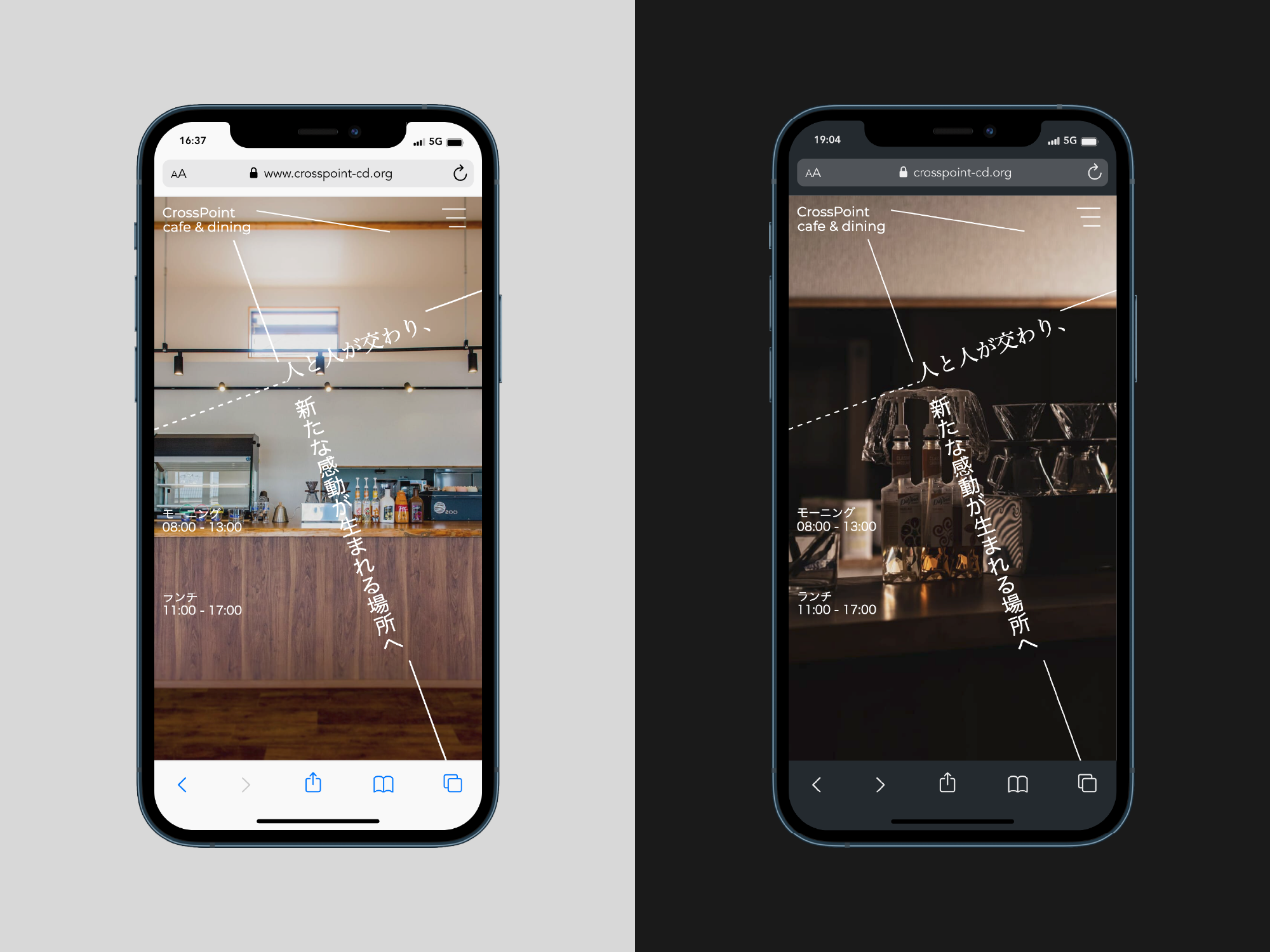
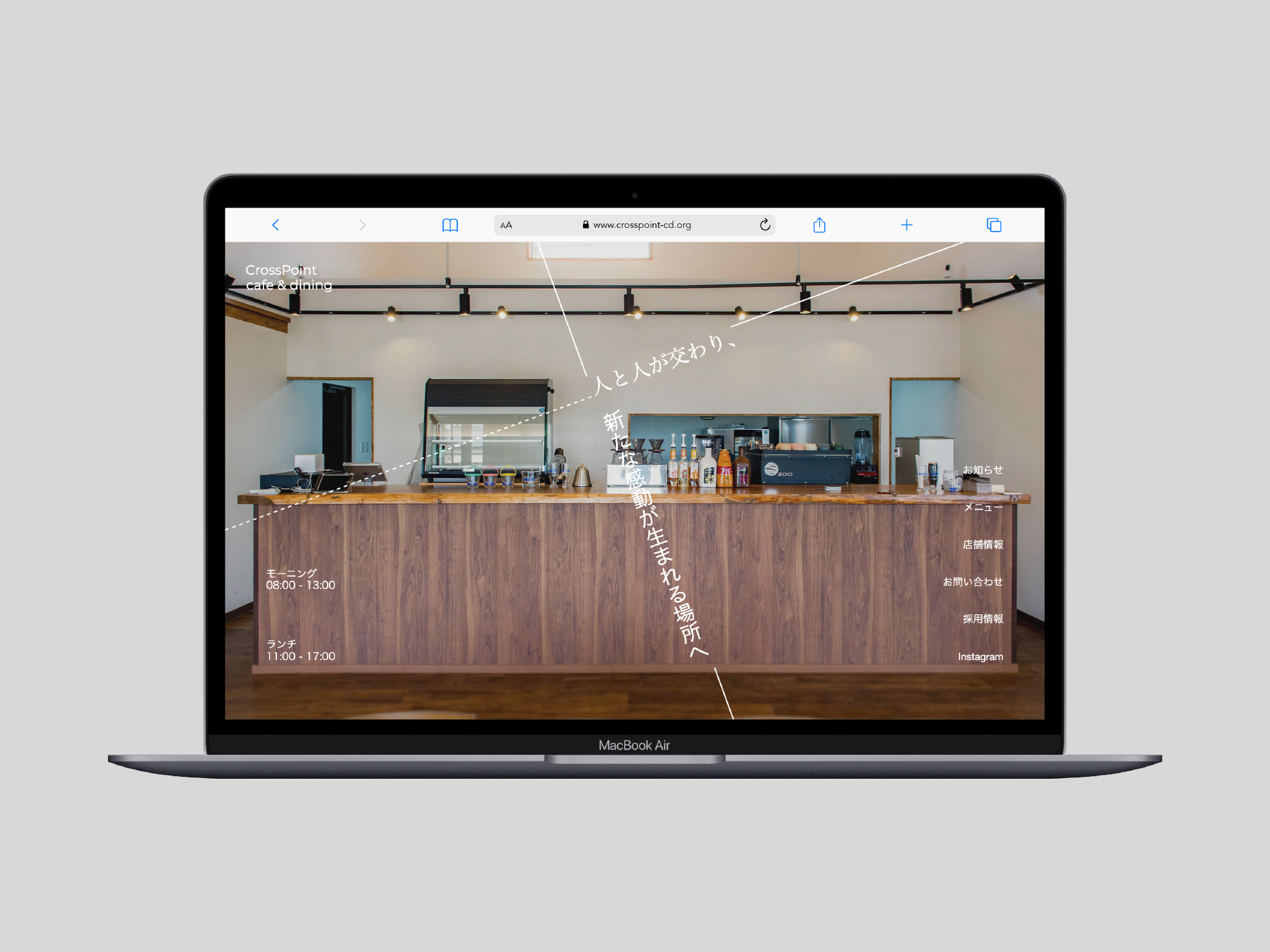
カフェのウェルカムボードを参考に、天気予報APIを使い、気象に応じた文章と写真を表示するほか、時間に合わせてメインビジュアルや、タブのファーストビューを決定する。劣化版SNSを目指すより、同じようだけど日々違うという変化がカフェに合うメディアだと思った。また、ウェブサイトの運用を自分たちで行ってほしいので、スプレッドシートで更新できるようにすることで、サイト運営だけでなく、コンテンツのアーカイブを表で管理することができる。